assalamualaikum and hai
lame giler lahh aku tak update belog ni. 3 bulan kot sunyi. ni update pun sebab terpanggil nak buat tutorial. request from my friend, Aqilah. dunno sebenarnye nak explain. better i do tutorial for u ea Aqilah :) at least hidup jugaklah belog aku ni :DD
tutorial yang aku nak bagi ni, camni contohnye :
okey, semua button tu, akan link ke page lain. aku tak tawu nak pakai bahase ape yang sesuai sebab aku bukan tutor yang hebat. jadi aku taram je semua. harap anak murid aku paham :p
aku akan ajar camne nak buat die dalam bentuk gambar :B
1. create ape-ape sahaja bentuk yang korang suke untuk di link kan ke page. contoh bentuk yang aku maksudkan tu, bentuk awan yang macam kat pic atas tu.
2. pegi ke photobucket.com. uploadkan pic/bentuk yang korang design tadi tu. make sure korang ade akaun. kalau takde, sign up dulu. kalau ade facebook, sign up via facebook je. lagi senang.
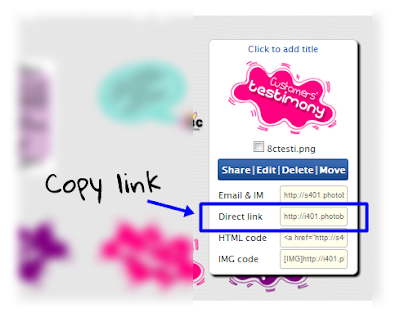
3. then, copy 'direct link' (contoh dalam gambar)
4. bukak belog. then pegi ke Dashboard > Design > Add Gadget > HTML/Javascript
5. paste kan link tadi. contohnye lebih kurang camni kan ?
<a href="http://s401.photobucket.com/albums/pp100/angah_era/?action=view&current=8ctesti.png" target="_blank"><img src="http://i401.photobucket.com/albums/pp100/angah_era/8ctesti.png" border="0" alt="Photobucket"></a>
6. now, yang kaler purple tu, korang tukar kepada link page yang korang nak link-kan tu. paham tak ? err, aku harap korang paham maksud aku ==, yang kaler merah tu, code image korang kat photobucket. JANGAN UBAH ape-ape.
7. save ! cube tengok, menjadi ke tak ?
oh ye, pic paling atas tu, blog craft aku. jemputlah jengah. ngehngehngeh. selamat mencuba !



1 comment:
wah! wah! specially made for me! keh..keh..keh..thanx hanna,thanx! ^^ easily understood,gonna try later. thanx again! :-D
Post a Comment